Última atualização em 11 de novembro de 2020 por Maria Alice Medeiros

Quando você olha para a figura acima o que você vê?
1 – Uma maçã vermelha no meio de um monte de maçãs verdes?
Ou
2 – Um monte de maçãs verdes com uma maçã vermelha no meio?
Você pode deixar sua resposta no espaço de comentários abaixo, mas tenho certeza que a resposta com maior incidência será a número 01.
Isso acontece porque a cor é assimilada pelo ser humano através do sentido da visão, e é essa visão que conduz toda a informação do que vemos até o nosso cérebro.
>> Palestra Online Gratuita: “Como Montar seu Ecommerce do Zero”
Analisando a imagem acima, podemos ver claramente que a maçã da cor VERMELHA induz ao estímulo imediato, que aumenta nossa atenção para o objeto em questão, podendo provocar diversas reações em seus observadores, ora positivas, ora negativas.
Além disso, as cores influenciam o estado psicológico dos seres humanos de várias maneiras — em especial no que diz respeito à emoção.

A importância das cores no ecommerce
Se as cores influenciam os seres humanos, por que não deveríamos estudá-las? Já que estamos falando sobre lojas virtuais, um dos maiores benefícios que podemos extrair com o estudo deste tema é o aumento na taxa de conversão do nosso negócio.
Hoje, após anos de estudos e testes, podemos afirmar, com certeza, que as cores de uma loja virtual afetam as ações do usuário e, consequentemente, a taxa de conversão de qualquer ecommerce.
Vamos entender melhor toda essa questão de psicologia das cores com a ajuda de um Infográfico produzido pelo site Viver de Blog:

Sobre o botão comprar: qual é a melhor cor para seu e-commerce?
Como vimos no infográfico acima, cada cor influencia de uma maneira diferente a ação que o usuário irá tomar. Descobrir qual a melhor cor para o botão comprar da sua loja virtual pode fazer uma diferença muito grande na taxa de conversão.
A empresa Hubspot, por exemplo, decidiu fazer um teste A/B: eles escolheram duas cores e as colocaram à prova, só para ver qual o grau de importância esse “detalhe” realmente tem.
Para chegar a uma conclusão primária, eles associaram as cores verde e vermelha às ações tomadas em um semáforo. Sendo assim, o verde estava associada com o sentido de “ir” e o Vermelho estava associado com o sentido de “parar”.
Levando esse único critério em consideração, a tendência era a de que o botão verde convertesse muito mais que o botão vermelho, certo? ERRADO! A página que continha o botão vermelho teve uma conversão 21% maior do que a que continha o botão verde.

Respeitando as particularidades de cada negócio
Não temos como escolher a cor desse botão apenas porque gostamos dela ou porque o infográfico nos diz que ela é a cor usada para chamar a atenção do usuário…
Existem muitas particularidades e contextos que envolvem o botão COMPRAR. Você só vai fazer um bom trabalho de dedicar algum tempo para estudar esses detalhes dentro do seu negócio e fazer muitos testes!
Essas particularidades podem ser referentes à idade das pessoas que acessam o seu site, seus costumes, cultura, hábitos etc. Antes de pregar qualquer regra boba como a que diz que o botão verde obrigatoriamente converte mais que o vermelho, tome cuidado e estude o seu público!
Algumas regras gerais para quem quer melhorar os resultados do botão comprar:
1 – Utilizar uma cor que combine e ao mesmo tempo contraste com as cores utilizadas no layout do site e também no fundo do botão;
2 – Deixar uma margem de segurança, ou seja, um espaço limpo ao redor do botão COMPRAR e que deixe em evidência seu posicionamento;
3 – Escolher uma cor forte e que estimula uma ação imediata;
4 – O texto dentro do botão também deve contrastar com a cor de fundo;
5 – Escolher um lugar em destaque, numa posição que seja de destaque e que facilite o clique para a compra;
6 – De preferência usar cores sólidas, evitando o uso de degradês ou mistura de tons.
Para exemplificar isso, vamos ver dois exemplos de layouts e seus respectivos botões de compras inseridos em um contexto.
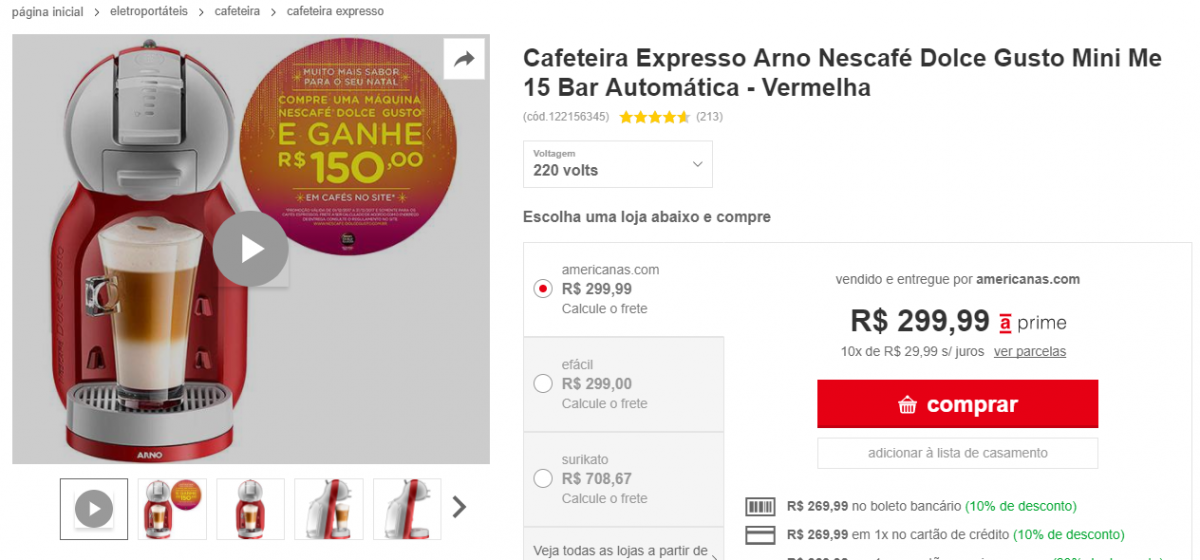
Nosso primeiro case é o do site Americanas.com. Essa gigante das vendas online optou por atribuir a cor vermelha ao botão comprar, que também é a cor predominante da sua marca e do layout do site:

No segundo caso, temos o site da Magazine Luiza. As cores predominantes do layout do site são azul e branco, sendo que a cor escolhida para o botão comprar foi a verde.

Contrastando esses dois exemplos, da mesma maneira que nossa imagem inicial da maçã vermelha rodeada de maçãs verdes, percebemos claramente como o botão comprar está chamando mais atenção e induzindo à compra no caso do Magazine Luiza.
De qualquer forma, podemos verificar também que, apesar de o botão das Lojas Americanas usar a cor vermelha, ele também fica destacado, pois estão cercado de um espaço branco.
Leia mais: Manual do Facebook Ads para ecommerce
Em suma, procure destacar o botão comprar da sua loja virtual com cores que chamem a atenção, contrastando com os demais elementos do site e com um tamanho que seja fácil de localizar.
Além disso, não fique apenas no “achismo”. Tire um tempinho e faça testes A/B para se certificar de que fez a escolha certa na cor de seu botão comprar.
E você, qual opinião tem a respeito do tema? Escreva um comentário abaixo e vamos continuar conversando!




